farrington-ap.github.io
Overview
At Farrington High School, they offer Advanced Placement (AP for short) courses that help prepare 9th-12th graders for college-level classes. At the end of the school year, students can take the AP exam and can earn college credit based on their score. However, it is hard to get students to apply for the various APs offered at Farrington due to the lack of marketing and promotion for them. Even though there are tools like Google Sites, it’s hard for teachers and staff to utilize them as they have to learn how to use it and also understand and apply core web design principles to market their class in a stylish, informative way; which takes away time that they could use for lesson plans, grading assignments, and preparing them for the exam. Using our tech stack, we can implement a web app that abstracts away the design aspect and allows the faculty and staff of the AP program to focus more on updating information for the AP Classes. The idea here is that trusted users can login to the app and then update class availability and information, while students can look at the website to see what classes will be offered for the upcoming school year and get a general idea of what the class is about.
User Guide
Learn how to navigate our website here!
Landing Page

The landing page provides general information about AP classes at Farrington HS like the benefits, purpose, no-drop policy, etc.
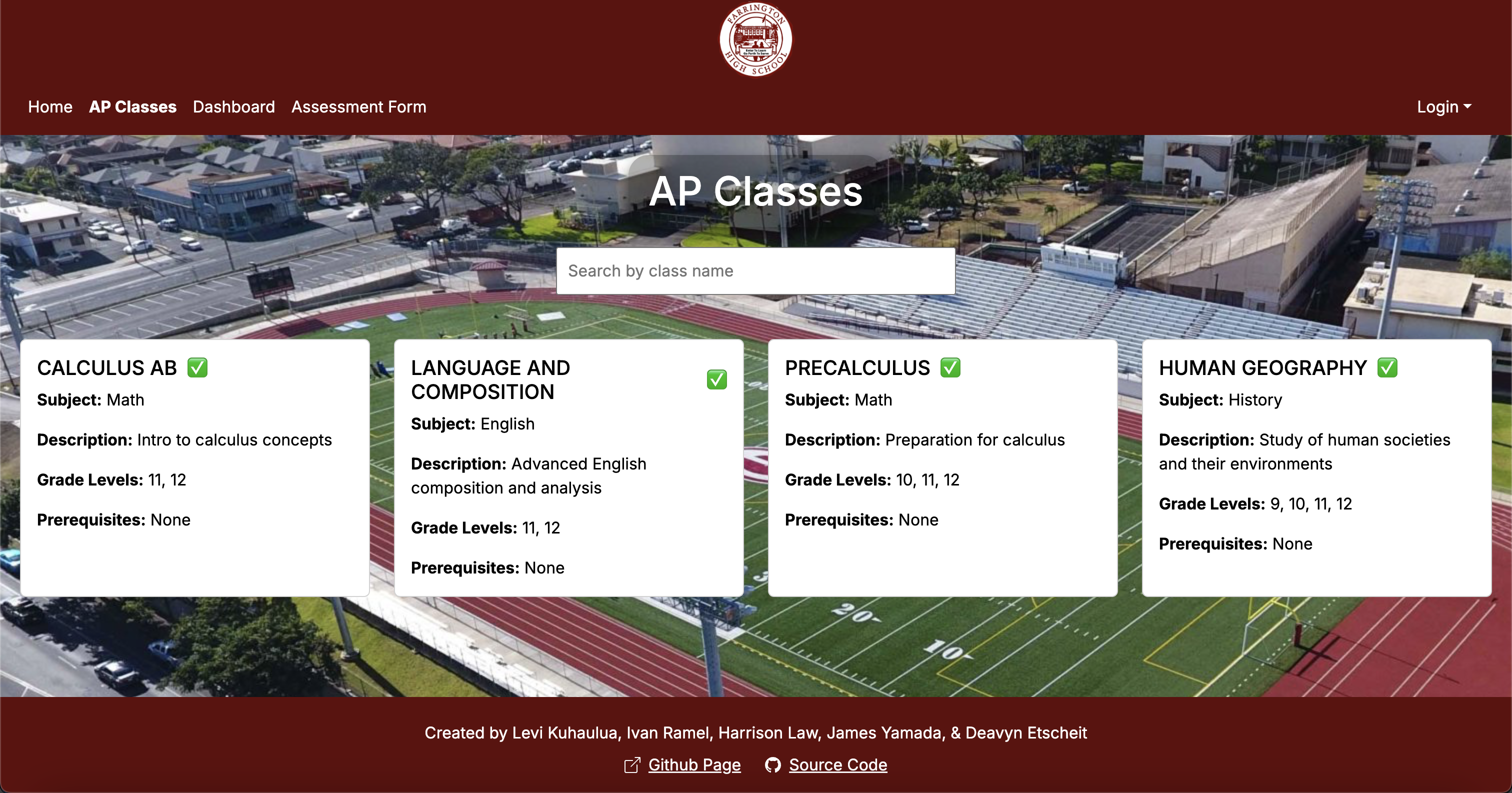
AP Classes Page

This page displays are the AP classes offered at Farrington HS. If it is offered that school year there will be a green checkmark image, if not it will show a red cross instead.
Assessment Form Page

This page leverages the power of AI by giving a student recommended after they fill out the form. This form asks a student their interests, previous courses taken, GPA, and current grade.
Note: The next few pages can only be accessed by a trusted user like an admin.
Add/Edit Classes Page
 This section of the page allows trusted users to add AP classes and allows them to fill out fields like, class name, teacher email, description, etc.
This section of the page allows trusted users to add AP classes and allows them to fill out fields like, class name, teacher email, description, etc.
 The section manages current AP classes by either editing a certain fields or deleting them entirely.
The section manages current AP classes by either editing a certain fields or deleting them entirely.
Add/Edit Subjects Page
 This page allows an admin to add, edit or delete a current subject. Adding a subject is as simple as inputting the subject name and clicking the add subject button. As for editing, a user would need to click edit and modify the desired field. And the delete button wipes that subject from the database
This page allows an admin to add, edit or delete a current subject. Adding a subject is as simple as inputting the subject name and clicking the add subject button. As for editing, a user would need to click edit and modify the desired field. And the delete button wipes that subject from the database
Add/Edit Prerequisites Page
 This page allows an admin to a new prerequisite by adding the prerequisite name and including the subject its attached to. Editing a prerequisite changes its name and the subject its attached to. And deleting wipes it from the database
This page allows an admin to a new prerequisite by adding the prerequisite name and including the subject its attached to. Editing a prerequisite changes its name and the subject its attached to. And deleting wipes it from the database
Admin Page
 The admin page allows the admin only to add and edit current users in the database for example, they could change a teachers name or email address.
The admin page allows the admin only to add and edit current users in the database for example, they could change a teachers name or email address.
Sign In Page
 The sign in page allows a user who is currently in the database to sign in with their credentials in order to access their side of the site like and admin or teacher.
The sign in page allows a user who is currently in the database to sign in with their credentials in order to access their side of the site like and admin or teacher.
Sign Up Page
 The sign up page is for users currently not in the database like a new teacher to get in the database and have the powers of a teacher on the site.
The sign up page is for users currently not in the database like a new teacher to get in the database and have the powers of a teacher on the site.
Developer Guide
This codebase uses the following technologies:
- NextJs → Opinionated framework that handles routing, authentication, and much more.
- React → Reusability for components across website
- Bootstrap → Styling framework
- Prisma → ORM to easily manage and update the structure and schema of the database
- Postgres → Database to house data related to the AP Courses
- Playwright → Visual regression testing for websites
Getting Started
- Run
npm installto install all dependencies for this project - Create a
.envfile in the root directory - Add in the secrets from the discord into the
.envfile - Modify the
DATABASE_URLsecret- update username to your postgres account
- update password to your postgres account
- Create your db located in the
DATABASE_URL - Run the following commands in the terminal
npx prisma db migratenpx prisma db seed
- Afterwards, run
npm run devand verify that local development works.
Getting the AI Working
- Install python & pip (pip should come with python install)
python -m venv venvto create a virtual environment calledvenv- Activate the virtual environment
- Mac / Linux:
source path/to/venv/Scripts/Activate - Windows:
path/to/venv/Scripts/Activate
- Mac / Linux:
- cd into python-backend
- Run
pip install -r requirements.txt - cd back into root directory and run
uvicorn main:app --reload --port 8000
Deployment
https://apcoursemanager.vercel.app/
Community Feedback
After getting community feedback from 5 Farrington HS community members who tested our application’s functionality here are the main points they had to say about it
User Friendly
The application was very user friendly for both students and school faculty as it enables students to quickly look for the currently offered AP classes for that semester, and allows faculty to swiftly make quick changes.
User Interface
It was noted that the UI, especially the navbar, were both nice to look at and server their purpose. For the faculty, the use of dropdowns were very convenient. Along with the buttons such as, add and delete being green and red respectively adds to simplicity of using the application.
One Background Image
Another thing of note was that while using the football field of Farrington HS was nice, it gets bland, especially when its on every page. One thing that could improve upon it would be to add different angles or different images of the school on each page. Also, possibly picking a images better suiting each page as some of the text needed a box shadow in order to be seen.
Consistency
While the website design does its best to look consistent across the board there are still some inconsistency to be seen. For example, on the Add/Edit AP Courses page the two cards present are not the same width.
Relative Links
Github Organization: https://github.com/orgs/farringtonap/repositories
Team Contract: https://docs.google.com/document/d/1ze4JMEOuv-2TEV-2IcM4VQ12fONRzIiYdRZjDBzn8aI/edit?usp=sharing
Mockups Pages
Landing Page
 The landing page explains both the purpose and benefits of taking an Advanced Placement (AP) class.
The landing page explains both the purpose and benefits of taking an Advanced Placement (AP) class.
AP Classes Page
 The AP classes page will display the current AP subjects that Farrington High School offers. This gives students and parents a general overview of the subjects that have an AP class.
The AP classes page will display the current AP subjects that Farrington High School offers. This gives students and parents a general overview of the subjects that have an AP class.
AP Classes(Expanded) Page
 When clicking on a AP subject it will expand to show all available AP classes for that subject. For example, AP Math contains the AP Statistics and AP Calculus classes.
When clicking on a AP subject it will expand to show all available AP classes for that subject. For example, AP Math contains the AP Statistics and AP Calculus classes.
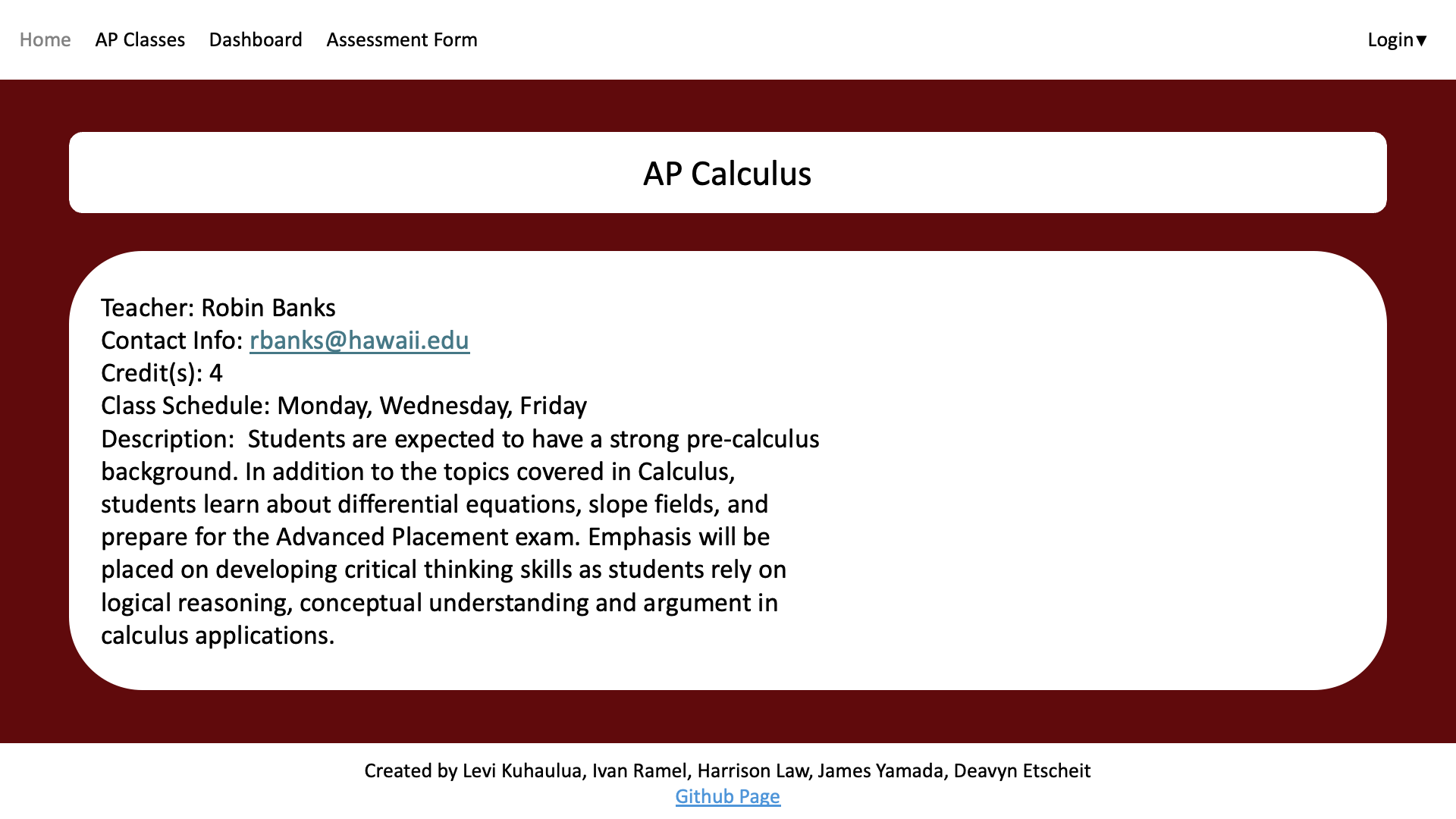
AP Classes(Full) Page
 Once choosing a class of interest it will show a full page of information regarding the chosen class. It will display information like, the teacher, teacher’s email, credits provided, class schedule, and a description of the class.
Once choosing a class of interest it will show a full page of information regarding the chosen class. It will display information like, the teacher, teacher’s email, credits provided, class schedule, and a description of the class.
Login Page
 The login page is meant for trusted users at Farrington High School like an AP Coordinator or AP Teacher to login and make changes to AP classes.
The login page is meant for trusted users at Farrington High School like an AP Coordinator or AP Teacher to login and make changes to AP classes.
AP Coordinator Page
 The AP Coordinator page is meant for the AP Coordinator is make AP classes by assigning the class’s name, credits provided, teacher’s name and email, and inital class schedule.
The AP Coordinator page is meant for the AP Coordinator is make AP classes by assigning the class’s name, credits provided, teacher’s name and email, and inital class schedule.
AP Teacher Page
 The AP Teacher page is similar as it is meant for the AP Teacher of the class to update information about the class like, the teacher’s name and email, the class schedule, and provide a description for the class.
The AP Teacher page is similar as it is meant for the AP Teacher of the class to update information about the class like, the teacher’s name and email, the class schedule, and provide a description for the class.
Assessment Form Page
 The Assessment Form page is meant for students to provide information on their strengths and weaknesses in certain subjects. After the form is filled out we will dynamically generate classes that would best fit the student based on their strengths.
The Assessment Form page is meant for students to provide information on their strengths and weaknesses in certain subjects. After the form is filled out we will dynamically generate classes that would best fit the student based on their strengths.
M1
Project Board Link: https://github.com/orgs/farringtonap/projects/3
Milestone 1 Progression
Landing Page

Sign In Page

Sign Up Page

M2
Project Board Link: https://github.com/orgs/farringtonap/projects/4
Milestone 2 Progression
Landing Page

AP Classes Page

AP Classes Detail Page

Assessment Form Page

Sign In Page

Sign Up Page

M3
Project Board Link: https://github.com/orgs/farringtonap/projects/3